The Google powerhouse has done it again. Two major changes are coming your way early this year, and both will affect your website. First, Google is moving to mobile-only indexing, followed by the official launch of Google Page Experience. In this article you will find out how these affect your business, why they are doing it, and how to ensure these launches don’t impact your visibility or ranking on the biggest search engine. The two important themes you need to know are: -You must have a mobile-optimized website – UX- user experience on your website is a top priority for Google, so it should be for you
Let’s break it down:
1. Mobile Indexing
In simple terms, Google plans only to index your mobile content, not your desktop content. The internet giant historically crawled your desktop site, then there was talk about Mobile-First indexing back in 2016, but now this has changed. According to John Mueller, Google’s Senior Webmaster Trends Analyst, now just your mobile content will be indexed. According to Mueller, “We noticed that people are still often confused about this, with regards to, if I only have something on the desktop, surely Google will still see that, and it will also take into account the mobile content. But actually, it is the case that we will only index the mobile content in the future.” The official roll-out date across the world is March 2021.
Why is Google making this Change to Mobile -Only Indexing?
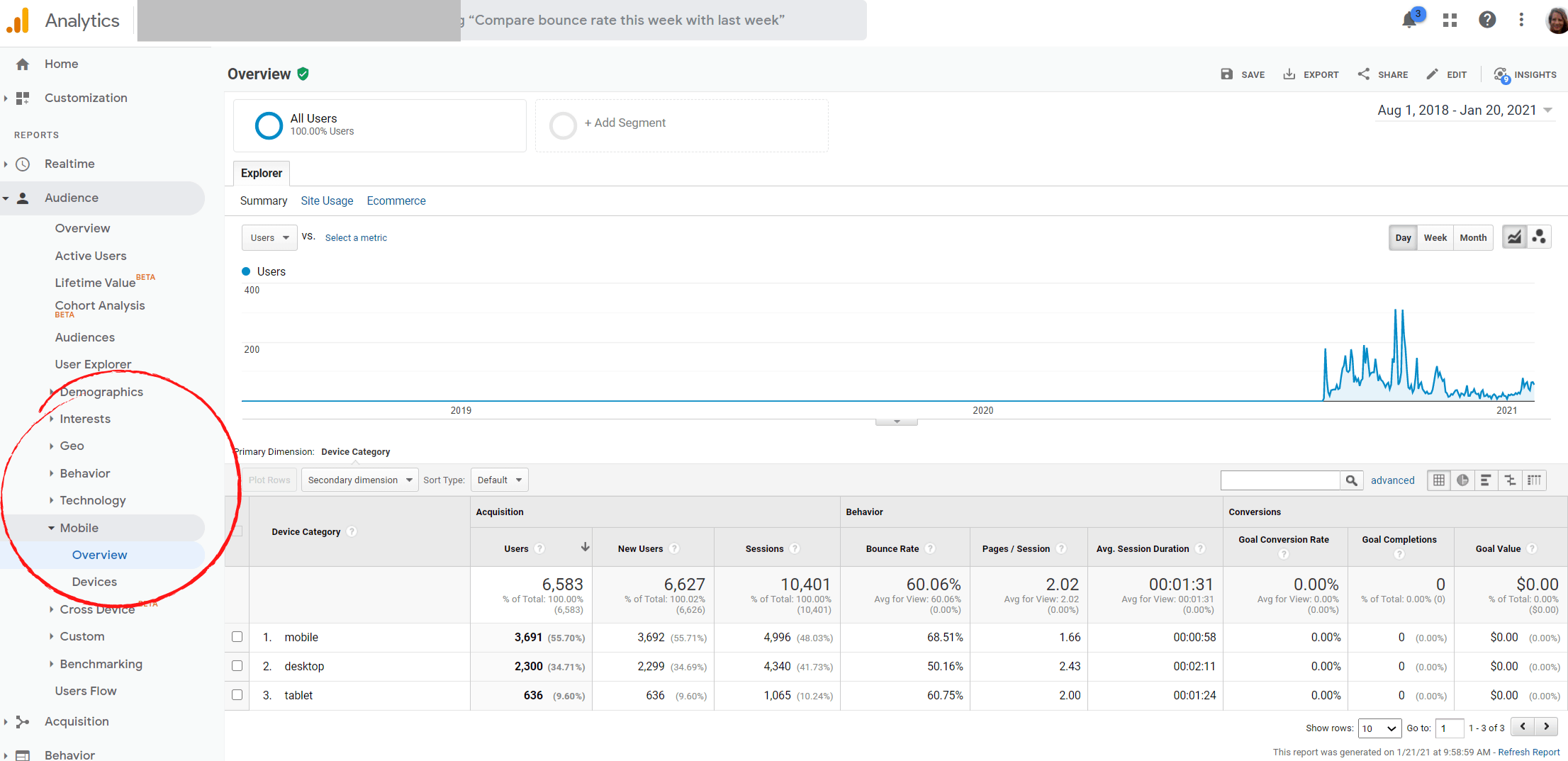
This shouldn’t surprise anyone that the world is primarily using the internet mainly from their mobile phones. Globally, more than half (53%) of all users and 63% of all U.S. searches start on a mobile device. So, in typical Google style, they prioritize what matters to their users. Additionally, it is said that indexing for mobile-only will increase the speed to get content on the internet. Check your Google Analytics and see how your website viewers consume your content. Just log on and go to “Audiences” and then “Mobile”. It’s not a surprise if mobile views are your top viewing platform or if it is a close second position.

Where you can find out how viewers view your website – mobile, desktop or tablet.
How Mobile Indexing Affects Your Website
This mobile-only indexing change affects your images, blog posts, page content, reviews, and any files. If your website has different content on your desktop from your mobile view – this indexing transition will affect your site. If you have the same content, you won’t have to do anything if you are happy with your rankings (more on this later). Additionally, if your website is an older M-dot structured site, Google may not send anyone using a desktop to the SERPS (Search Engine Results Pages). Desktop users will see your m-dot mobile version, but depending on how your site is set up, this could be a negative visual experience for a reader. (m-dot are ancient structures – I’ve never met anyone with this structure) In short – if some content isn’t indexed – this could impact your organic visibility on Google search.
How to Fix This
Make Google Search Console your new best friend now – It is a free tool that diagnoses problems and issues on your website – and it will proactively send your notifications on issues and in this case, it will inform you of site issues that need to be fixed. I have been able to fix some problems myself (like copy is wider than the mobile screen, or text is too small) and then get it validated again with Google.
Additionally, take stock of your top-performing pages and posts and look at them on mobile view. (not just on desktop!) Check links, reviews, design details, and content on pages and posts. Is there anything missing, or perhaps now is an excellent time to improve and update some of your most important pages? (updating your content is always a good approach for your website)
2. Google Page Experience – Core Web Vitals and Page Experience Signals
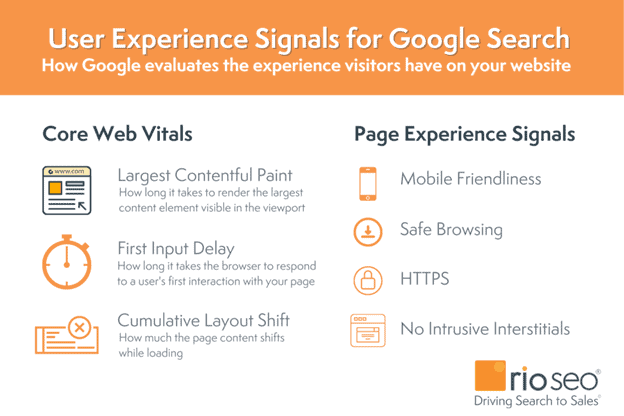
The second change is the move to a system to monitor a great user experience for anyone visiting your website. It consists of 2 areas: Core Web Vitals and Page Experience Signals. Core Web Vitals is like a report card of how your website performs in terms of 3 factors – Loading, Interactivity, and Visual Stability. Page Experience Signals is your report card for anything that ensures mobile-friendly browsing and a safe and friendly browsing experience for your users. So, Core Web Vitals + Page Experience Signals = Delivering Great UX on your website. A good User Experience is something Google talks about all the time – they want to be customer-centered and deliver the best content for use on the web. So, if your reader can find what they need quickly and seamlessly without frustration – you will benefit from Google improving your searchability and ranking.

Source: RioSEO
Here are more details to what each of these Core Web Vitals means for your website:
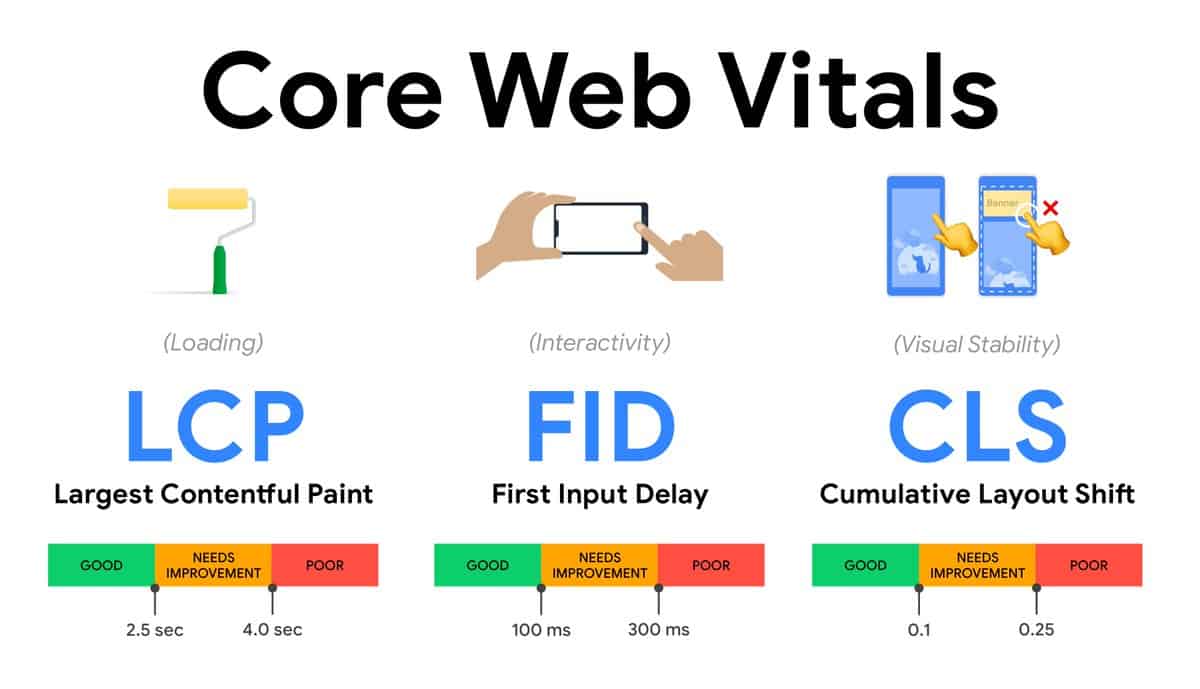
A) Core Vitals Includes 3 Areas:
1) Website Loading: Also known as the fancy term Largest Contentful Paint(LCP) – This is how fast your main content – the most extensive image or text block loads up and is visible to a user on their screen. The ideal score for LCP is 2.5 seconds load time.2) Interactivity: A.K.A. – First Input Delay (FID) FID is the time from when the user first interacts with a page on your website and when the browser can begin processing that action. An interaction can be anything such as clicking on a link, filling out a form, or clicking on a button. The ideal time frame for this experience is 100 milliseconds – so basically, it better happen fast!3) Visual Stability: Called Cumulative Layout Shift (CLS) Have you ever visited a website and read something, like an article, and without any warning, the text moves? Or you click on a link and it moves? Or even worse, if you click on something – and you end up clicking on something else that you never intended? No doubt this isn’t very pleasant for any user! The ideal measurement for CLS is less than 0.1. – so, the total number of layout shifts during the lifespan of the page.

Source: Google Developer Addy Osmani – on Twitter
How do Core Vitals Impact My Website?
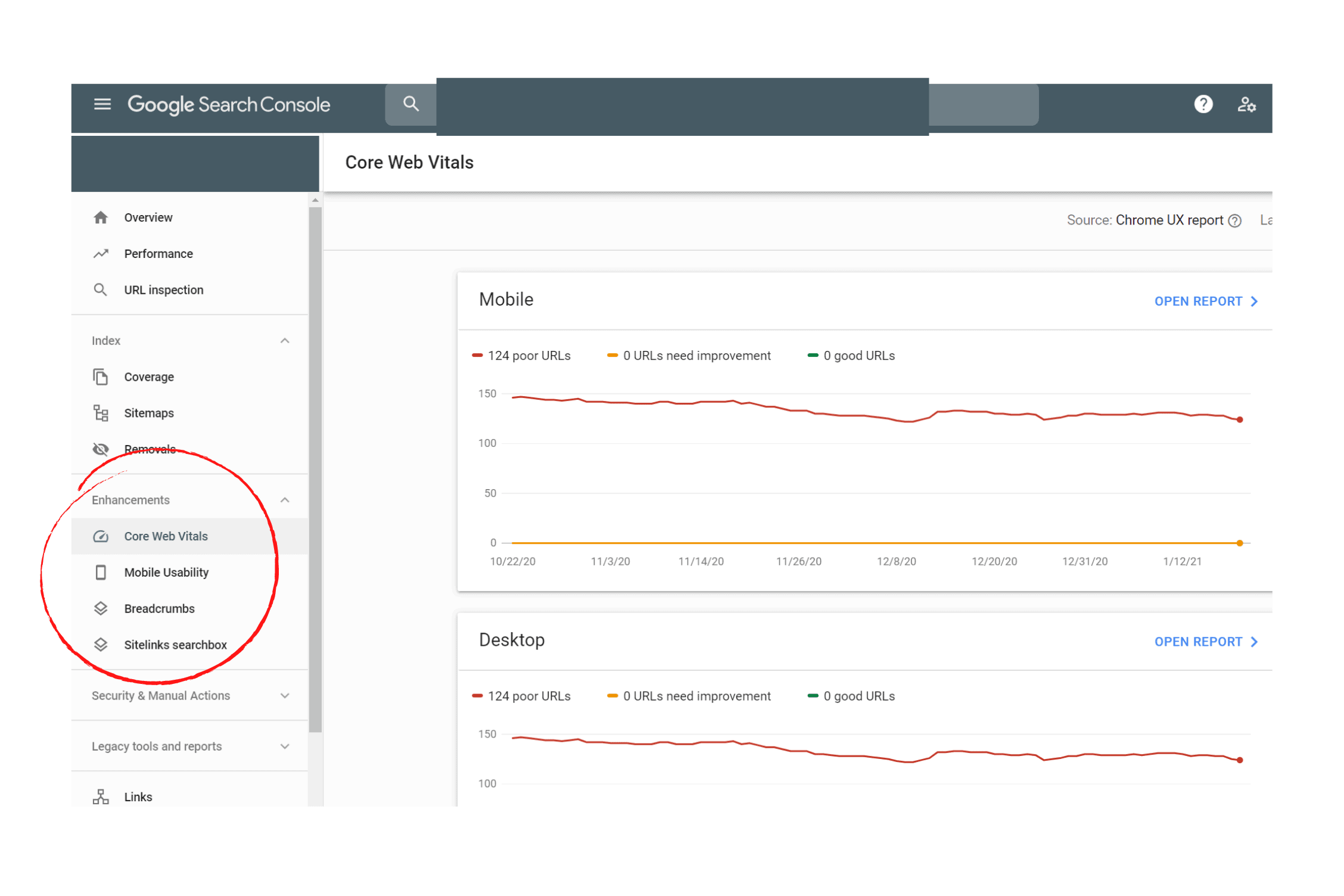
Core vitals impact how your site ranks on organic search, and of course, Google controls this. Additionally, your site creates a strong first impression with any visitor. Why would anyone come back if it’s a nuisance to find the information they need? User experience is essential to everyone. To check your Core Vitals – Go to your Google Search Console account (once again, your Console is becoming a must-have tool for your business if it hasn’t already.Once you log in – simply visit your Core Vitals on the LHS menu – and follow the detail. You can review the issues, see what pages are generating problems. In some cases, GSC will explain the issue – for instance – you may have a specific page that is too difficult to read – the font is too small. You can go into your website make some adjustments – then press “validate fix” – to see if Google accepts these changes.

Easy to find location for your Core Web Vitals and Mobile Usability
At times there will be more significant problems that aren’t easy to fix. It could be related to your hosting service is impacting your speed. Your website is bloated and is affecting some of the metrics or other technical challenges. Read the messages on your Console to guide you through the issue. Or contact me and I’ll help you find someone to help.Wait, there is more – Page experience signals —
B) Page Experience Signals
These signals are the search-related metrics that contribute to an overall good user experience for the user.
Page Experience Signals includes 4 essential attributes:
1. Mobile Friendliness
If it is not apparent yet, mobile is everything to our biggest search engine. They have always emphasized the importance for users. There are three ways to diagnose and fix any mobile “unfriendliness” with your website.
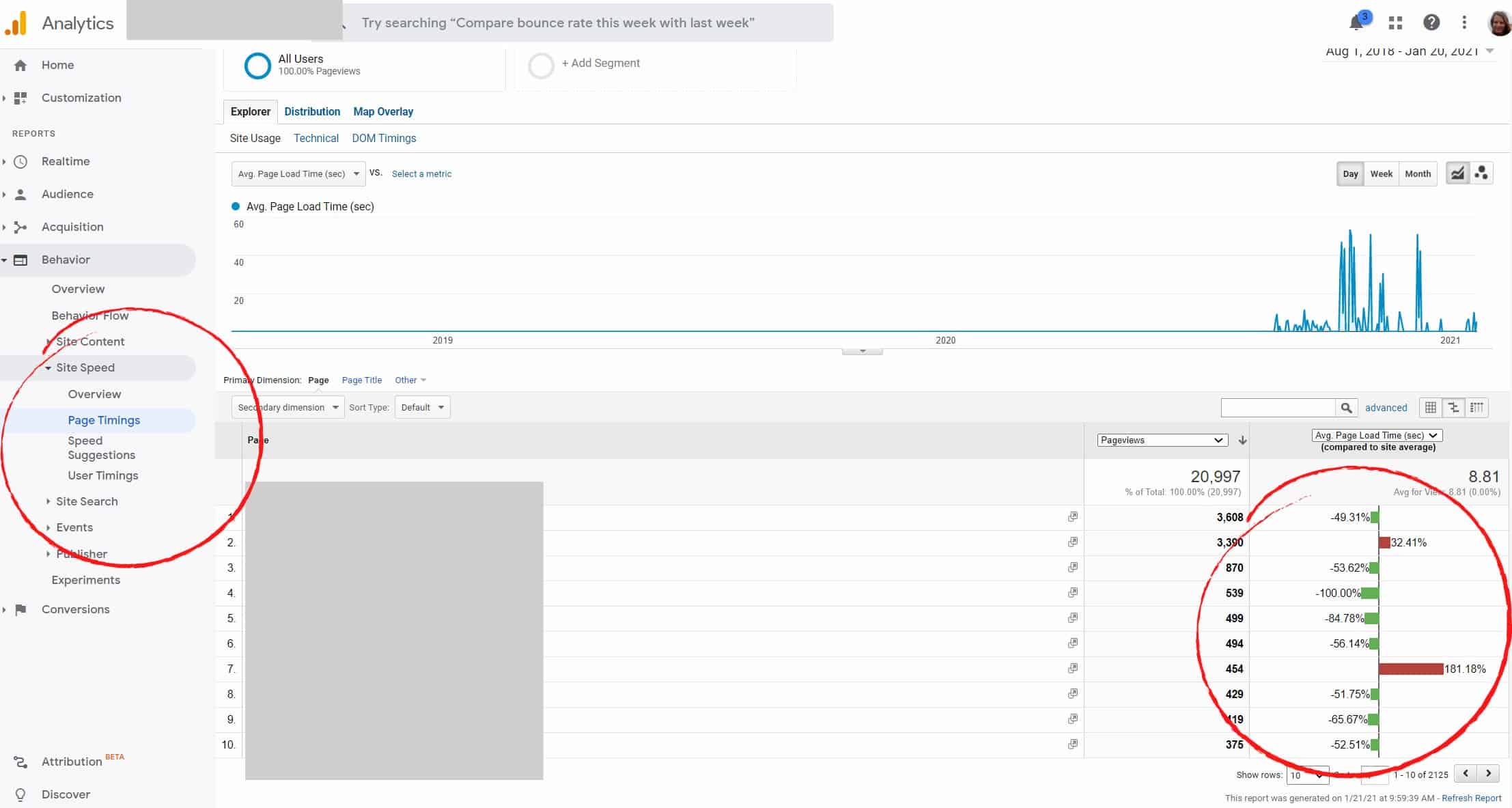
a. Use Google’s mobile-friendly tool. Pop in your URL and see what comes up. A detailed list of errors will appear if your site has any issues. b. Google Search Console – look at your mobile usability metrics (found on the LHS of Google Search Console) – and search for errors or issues. Use this also to review your Desktop performance.c. Google Analytics – is a great resource to fully understand what pages drive the speed issues on your site. Go to Behavior- then Site Speed and Page Timings to see the details. (see example below)

When you do have a problem, it’s good to see what pages are creating the issue.
2. Safe Browsing
Your website security can be a scary thing. The Google Security Issues Report can show warnings when your site may have a security issue. Some of the alerts can trigger if malware or hacked content is added to your site or if social engineering techniques lead someone to input personal data or give others access to restricted information. A user looking at your site could receive a warning message, thus creating a very negative impression of your business. Check out the Google Security Issues Report on your Google Search Console. It may not pick up a hack early enough in the process (my website was hacked recently and Google picked up the problem far too late). Therefore, I wouldn’t recommend you use GSC as a means of tracking the safety of your website. – more on this topic later.
3. HTTPS
Remember the SSL certificate requirement that moved sites from HTTP to HTTPS in the last few years? This is a security protocol to prove a website is a trusted source, and it allows for encrypted data, so it is a safe way of transferring data across the web. It’s obvious to any user because anyone can blatantly see a warning on the Chrome search browser to the left of the web address. Not having HTTPS doesn’t just look unprofessional, it will diminish trust with your readers. Still, it will have an impact on your rankings. Google is looking for the best experience – the best website to share with its viewers. If you haven’t moved over to HTTPS – what is holding you back? Your website host can make these modifications quickly and easily, and usually, it’s within the cost of the hosting service.

Example of the warning message that is very visible on any browser
4. No Intrusive Interstitials
Intrusive Interstitials are any pop-up ads, banners or overlays that block some or all of a website page in simple language. If these elements are difficult to close, or result in another action performed that the user didn’t initiate, they are also considered the bad kind of interstitials. If your marketing banners do this, you could run the risk of getting bumped down in rankings. Check out Google’s visual examples of Intrusive Interstitials. All of these changes will have a positive impact on the internet user, and you don’t need to be a developer to understand nor evaluate your website’s position with Google’s easy-to-read tools in place.
How are you doing with our Google Page Experience changes? Need help to improve your speed or improve your core vitals metrics? or how to improve your overall rankings? Chat with us to help solve your problem.








